

Step 2: The Storyboard










Click to Enlarge



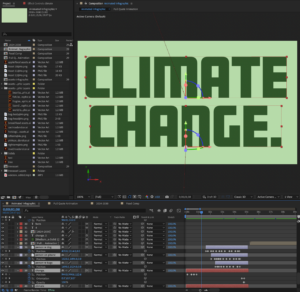
This is the very beginning of the infographic, showing the type on the screen and the individual keyframes that went into animating the type to appear as though it’s falling and bouncing back onto the screen. Also shown is the keyframes for the people walking by.
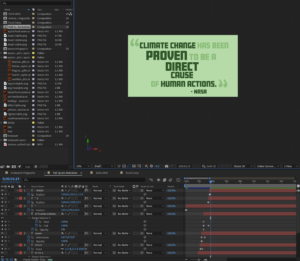
This is where you can see the pull quote in its entirety. First, there are noticeably a lot of layers; that is because I wanted to animate chunks of text differently than others. Additionally, you can see the individual animations that I chose such as opacity, scale, range selectors and more.
This is the part where the year “2030” explodes into pieces as I’m saying that climate change may be irreversible by then. The idea behind this animation was to really emphasize the importance of keeping our planet happy and healthy so that we can have a suitable, clean world to live in past 2030.
The Process of Editing & Fine Tuning
Originally, my iceberg fact scene located at the 20 second mark consisted of the three pieces of one large iceberg spinning into place, then exploding and revealing the words “1.2 trillion tons.” However, after revisiting that scene, it was concluded that it needed to be a little more animated like the rest of the scenes in the piece. To solve this, I made the icebergs appear and key framed them so it appeared as though they were floating/bouncing in water. Once I was fully happy with my piece, I found sound effects that were fitting to my piece royalty free off of Pixabay.com. Right before exporting, I turned on the motion blur setting and uploaded the video to my YouTube channel.
















