Developing Website Building Skills For piggies zone
What Webflow’s Steep Learning Curve Taught Me as a Designer
Take a look at what I went through while building the Piggies Zone website and how I expanded it into more than just a website.


Components to the Piggies Zone E-Commerce Website Project

Website Building

Photography

Catalog Designing

Advertisement

Email Blast (E-Blast)
Components of the Piggies Zone Multi-Term Project

Website Building

Photography

Catalog Design

Advertisement

Email Blast
Step 1: Photography
Purpose: To photograph various guinea pig products that would be used as thumbnail photos on an e-commerce website.



Approach
At the time of this project, I owned four guinea pigs. Focusing on creating an e-commerce website related to guinea pigs helped me kill two birds with one stone because my products of choice were actually things I would use such as food for them, toys, treats and more.
What I Learned
Throughout the product shot process, I learned how to properly set up lighting instruments from the light tents to the light stands. I also learned how to effectively prop and stage products to get the best and most interesting angles possible. Most importantly though, I learned how to edit and manipulate photos to look as clean and presentable as possible.
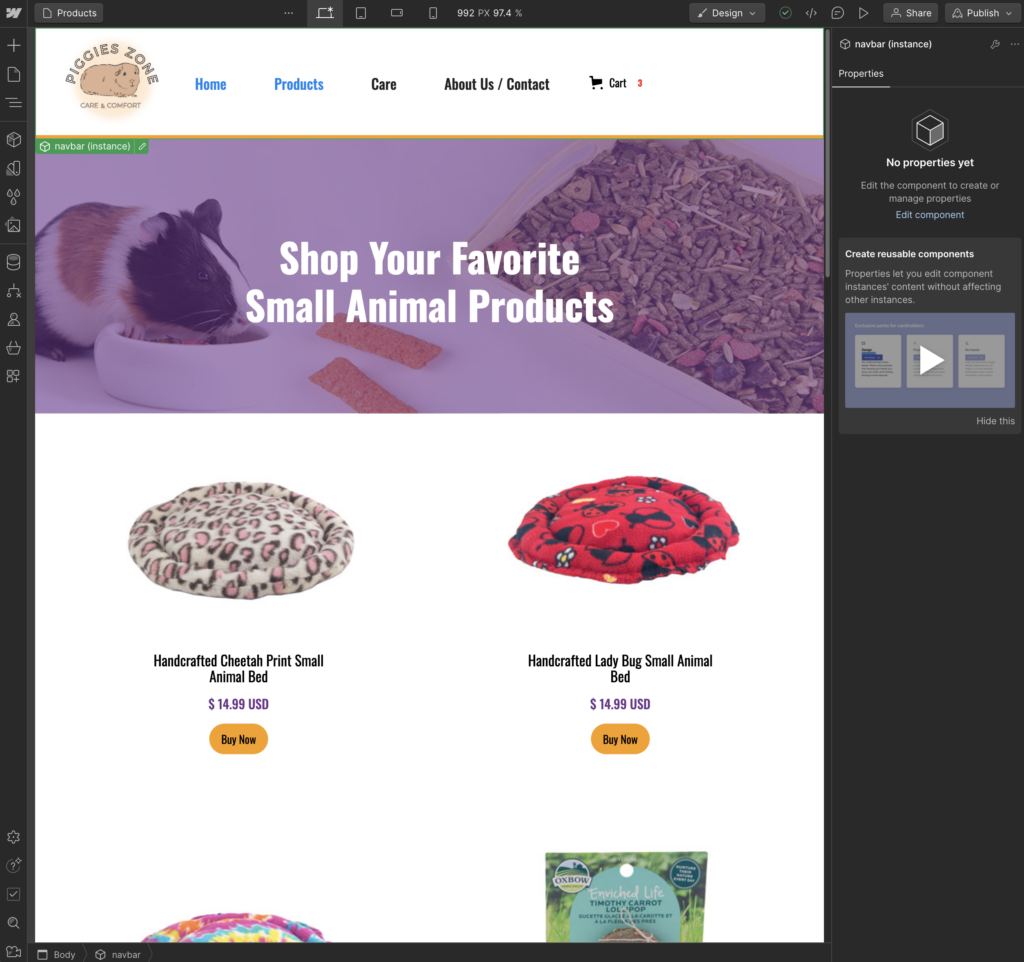
Step 2: Tackling Webflow
Purpose: To create an e-commerce site using Webflow, despite having no prior experience with website building.

Approach
I watched countless tutorials on how to use Webflow and got through the process that way. I also looked to other websites for inspiration on how I should design Piggies Zone. At this point in time, the inspect tool became a close friend to me.
Some of the most difficult parts of working with Webflow were configuring my page layouts how I imagined them in my head. Unlike WordPress, Webflow gives room for more creativity so designing with building/base blocks isn’t necessarily in the equation.
With that being said, the most challenging part for me was understanding how to utilize the margin and padding features as well as the float and clear features.
Step 3: Creating a Catalog
Purpose: To design a two-page spread for a catalog mirroring the Piggies Zone website. Included in this design had to be a front and back cover as well.




Approach
Using the product shots from the first part of this project, I put them into the catalog layout and I re-checked the prices for the products and listed them as a slightly discounted price for the catalog. I also included bundles and deals within the catalog to entice people to purchase them. The goal of the catalog’s overall design was to look welcoming, and cute to reflect the personalities of individuals who may own guinea pigs.
Step 4: Advertising
Purpose: To create an advertisement that would relay the same message across multiple sized documents. The ads had to have the same effect as one another.



Approach
I took the typical “20% off” deal that many websites use to turn viewers into customers and used that as the selling point of my ads. I kept the same color palette as the Piggies Zone website to make them look connected if someone saw an ad on another website.
Using mail chimp, I took some of the deals off of the Piggies Zone website as well as the banner ads that I created and put them into the email. I also took less saturated colors off of the website to put them into the email. Product shots made their way into the email as well to remind the subscribers of what we sell.
Challenges & Outcome
A simple e-commerce website that would work similarly to that of a PetSmart or PetCo website. There is room for advertisement through the already created banner ads, as well as the e-blast. And rather than being only a website, there is also a catalog for phone-in or mail-in orders that older people may prefer to do.
Challenge #1
Working Through a Learning Curve:
As I had no previous website building experience, using webflow as my first tool was difficult to navigate. I found tutorials and professors to be extremely helpful throughout this process. With my experience in WordPress now, I still believe that Webflow is still more difficult to build in.
Challenge #2
Discovering a Lack of Content:
Part of the photography of this project was to shoot top-down photographs which I struggled with given the products that I had chosen. If I could change anything about this project as a whole, it would be taking more photographs to use as content because I felt as though I had some really strong content but also some really weak content. I did my best to make it all work together.
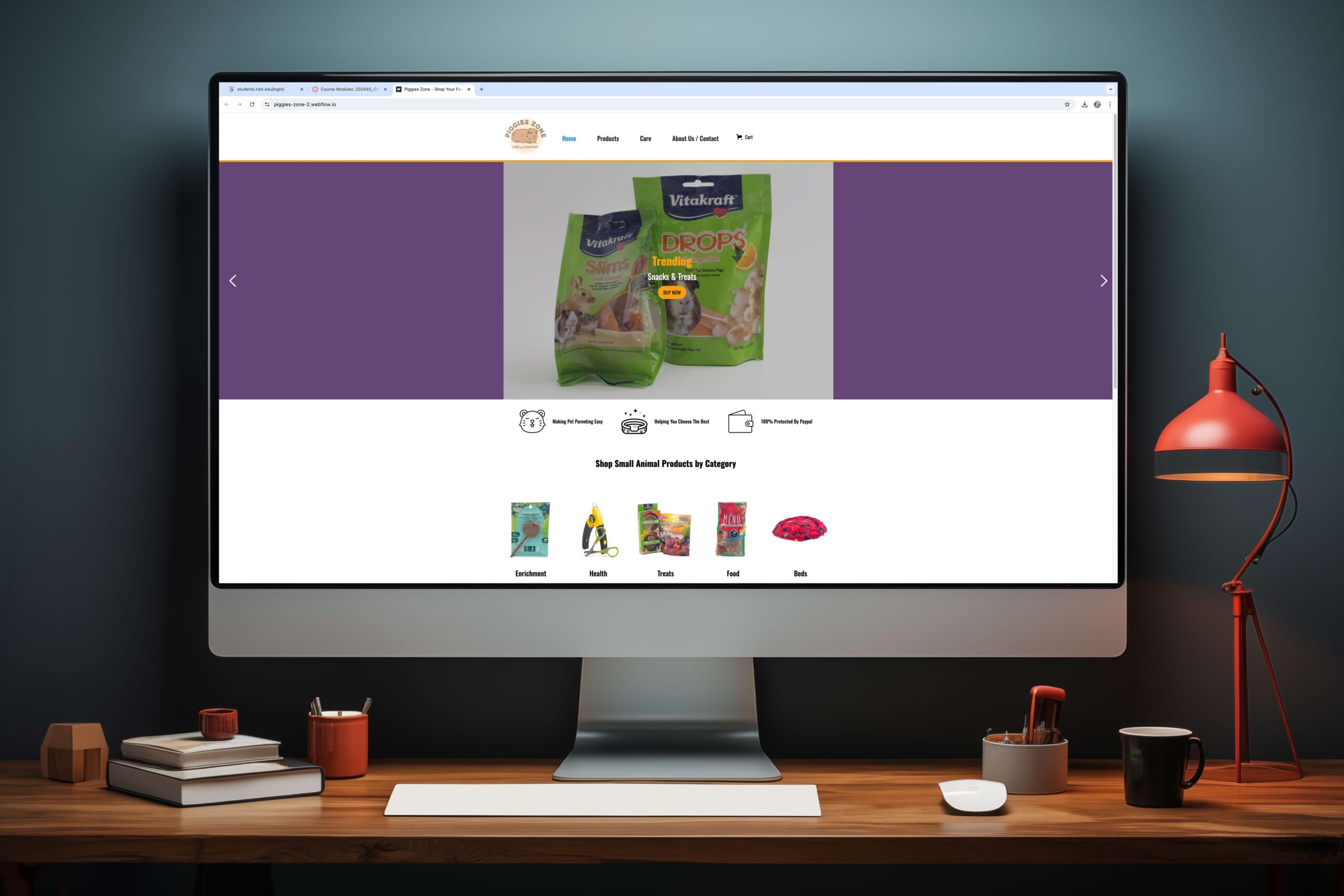
Take a Look at the Final Results
(Mobile Website & E-Blast)